December 3, 2024
Reynard Wu / 0366763
Interactive Design / Bachelor of Design (hons) in Creative Media
Prototype Design
INSTRUCTION
Prototype Instruction :
The objective of this assignment is to translate your website redesign proposal into a functional prototype. This prototype should visually and interactively represent the proposed changes, demonstrating your ability to apply design principles and UX strategies effectively.
Building upon your previous assignment (Website Redesign Proposal), you are now required to develop a prototype of the redesigned website. This prototype should reflect the proposed visual design and user experience improvements, providing a tangible representation of the final product.
Prototype Development:
Interactive Prototype:
Develop a clickable prototype that includes key pages and features of the redesigned website. The prototype should allow users to navigate through the site and interact with essential elements.
Tools: Use prototyping tools such as Adobe XD, Figma, Sketch, or any other relevant software to create the prototype.
Key Pages to Include:
Homepage: Present the main design elements, including navigation, hero section, and key content areas.
Core Content Pages: Develop prototypes for at least ONE core page (e.g., About Us, Services, Products) to showcase how the content is organized and presented.
Contact Page: Include a prototype of the contact page, demonstrating how users can interact with forms or other contact methods.
User Experience (UX)
Considerations:
Usability: Ensure the prototype reflects a user-friendly design, with clear navigation, intuitive interfaces, and accessible features.
Interactivity: Implement interactive elements (e.g., buttons, hover states, form fields) to provide a realistic user experience.
Submission:
A fully functional prototype ACCESSIBLE via a SHAREABLE link or as a DOWNLOADABLE file.
A brief writeup in your E-Portfolio of (500–800 words) outlining the key features of the prototype, any design decisions made during development, and how the prototype addresses the objectives set in the redesign proposal.
Building upon your previous assignment (Website Redesign Proposal), you are now required to develop a prototype of the redesigned website. This prototype should reflect the proposed visual design and user experience improvements, providing a tangible representation of the final product.
Prototype Development:
Interactive Prototype:
Develop a clickable prototype that includes key pages and features of the redesigned website. The prototype should allow users to navigate through the site and interact with essential elements.
Tools: Use prototyping tools such as Adobe XD, Figma, Sketch, or any other relevant software to create the prototype.
Key Pages to Include:
Homepage: Present the main design elements, including navigation, hero section, and key content areas.
Core Content Pages: Develop prototypes for at least ONE core page (e.g., About Us, Services, Products) to showcase how the content is organized and presented.
Contact Page: Include a prototype of the contact page, demonstrating how users can interact with forms or other contact methods.
User Experience (UX)
Considerations:
Usability: Ensure the prototype reflects a user-friendly design, with clear navigation, intuitive interfaces, and accessible features.
Interactivity: Implement interactive elements (e.g., buttons, hover states, form fields) to provide a realistic user experience.
Submission:
A fully functional prototype ACCESSIBLE via a SHAREABLE link or as a DOWNLOADABLE file.
A brief writeup in your E-Portfolio of (500–800 words) outlining the key features of the prototype, any design decisions made during development, and how the prototype addresses the objectives set in the redesign proposal.
INSPIRATION :
I chose these 2 particular web designs because it looks easy to navigate and look simple yet elegant. The web design should look appealing through customer point of view, so we have to manage a side that easy to use and attractive. On the website above we can see that they have easy navigation system and they put images to fill up customers curiosity.
Prototype :
Homepage :
This is for my homepage it contains advertisement and updates about the tournaments, green fees and etc. It also has a description about the golf course and i also add the book now button near the footer so that the customer has easier short cut to book the tee off time. On the top we have the Merapi golf logo, and the other option are images, maps, about us, membership info and contact us detail.
Images :
And for this page is particularly for the images throughout the golf course area, so that the customer has a easier access to the images and doesn't get confused.
About Us:
For the about us I kept it simple because I want to highlight about our website purpose and so that customer is easier to read it. And also, I put "back" button so that customer can go back to the homepage site.
Maps:
I put maps on our website because i want to make our course easier to overview and people have plan before they went there. And so that the customer doesn't have to go to google maps to access the exact location of our course.
Membership Information:
In the membership page i put this huge red block to indicates that the membership info is currently under maintaining procedure, they'll have to go to contact us page for the membership information. I also add contact us button on the section below for easier access.
Contact Us :
The Contact Us page is thoughtfully designed to be simple, user-friendly, and visually appealing, featuring a clean layout with clearly labeled fields, a vibrant background showcasing the golf course, and a prominent call-to-action button, ensuring seamless communication with Merapi Golf while reflecting the course's welcoming and professional atmosphere.
Booking Page :
This Book Your Tee Time page is designed to streamline the booking process while maintaining clarity and professionalism. It features a simple, well-organized layout with essential fields such as Name, Nationality, Email, Pax (up to 5 players), Date and Time, and Payment information, ensuring users can easily provide the necessary details.
Overview
The font that i used for this website page is POPPINS because it has a tidy curve and not to complicated and it's perfect for this website.

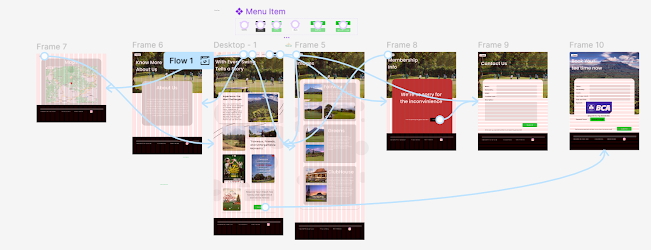
so this is the traffic in my prototype web design at first it was pretty hard to get use to it but after few YouTube vid tutorial I manage to get it done.
Check out the design:
https://www.figma.com/design/jCFAH9RrIFgjqn7EsSLbVI/Untitled?node-id=0-1&t=pL5mOAzxDZFC0GMF-1
Reflection :
this assignment taught me a lot about how to really manage website and putting layer by layer, but with the help of YouTube vids i amange to get it done in the end.










Komentar
Posting Komentar