INTERACTIVE DESIGN
April 23.04.2024 -
Reynard Wu / 0366763
Interactive Design / Bachelor of Design (honours) Creative Media / Taylors University
INSTRUCTION:
EXERCISE 1
Task Instruction :
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether they are effectively communicated to the user.
Evaluate the visual design and layout of the website, including its use of color, typography, and imagery. Consider the functionality and usability of the website, including its navigation, forms, and interactive elements. Evaluate the quality and relevance of the website's content, including its accuracy, clarity, and organization. Consider the website's performance, including its load times, responsiveness, and compatibility with different devices and browsers.
Deliverables:
Write a brief report summarizing in not less than 500 words. You can include a screen capture of each section or page of the website to explain. Make sure that the formatting of the report is clear (heading/subheadings)
WEBSITE CHOSEN
- Website Report on PHQ Auckland
Visual and Design layout :
- Strong Imagery: The layout is dominated by excellent photos and animations that give it a lively, realistic vibe.
- Interactive Components: To increase user engagement, the website has interactive components.
- Simple Design: Easy navigation is ensured with a minimalist style that features readable font and lots of white space.
- Portfolio Showcase: Full descriptions and high-resolution images are included in an eye-catching, scrollable manner.
- Simple navigation with a well-organized menu and content classification.
- Consistency in performance across desktop, tablet, and smartphone platforms is ensured via the site's responsive design.
- Animated graphics and interactive project showcases are examples of interactive content.
- Media and page pretty fast, resulting in efficient performance.
- Easy access to social media connections and contact details is provided.
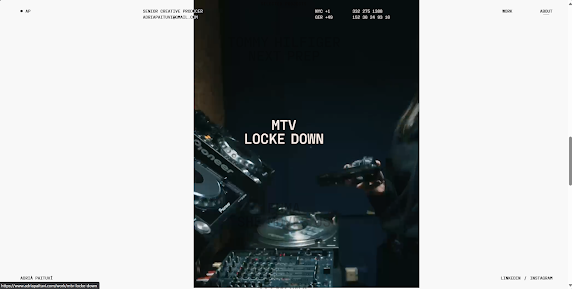
- Website Report on Adrià Paituví
Based in Berlin, Barcelona, and New York, Adrià Paituví is a creative producer with over 15 years of expertise. He has worked in a variety of artistic mediums, such as dance, music, film, and art, with clientele from around the world. Adrià has won numerous honors, including the Ojo de Iberoamérica and the Deutscher Werbefilmpreis. Numerous festivals have shown his work, including the Toronto LGBT Film Festival and the Berlin Fashion Film Festival.
- A strong, big opening picture is called the "hero image."
- Biography: Well-organized account that showcases more than fifteen years of expertise in Berlin, Barcelona, and New York.
- Honors and recognition: prestigious awards such as Ojo de Iberoamérica and Deutscher Werbefilmpreis.
- Festival Features: Involvement in occasions such as the Toronto LGBT Film Festival and the Berlin Fashion Film Festival.
- Simple, expert layout with clear navigation and a focus on the visual elements characterizes minimalist design.
- Responsive Design: The website adapts to various devices (desktop, tablet, mobile) with ease.
- Simple menu options facilitate finding information about Adrià's biography, work, and contact data in an intuitive manner.
- Smooth Scrolling: A scrolling interface that is easy to use makes browsing more enjoyable.
- Form of Contact: Easily accessible for questions and cooperation.
- Fast Loading Times: Designed to provide material access quickly.
- Readability and visual impact are given priority in a minimalist layout.
- Accessibility: Clearly legible
Your task is to replicate TWO (2) existing main pages of the websites given in the link below to gain a better understanding of their structure. Choose any two from the link given. Follow the dimensions of the existing website from the width and height. This exercise will help you develop your design skills using software such as Photoshop or Adobe Illustrator, and gain insights into web design best practices. You can use any image from stock image or free stock icon. The image that you will be using does not have to be an exact image from the original website. You may replace it with a similar image. Focus on the layout, type style, and color style. To find similar typefaces/fonts, you can download fonts from Google Fonts. You may need to screengrab the website and can begin to replicate the page.
Create an HTML file named "index.html."
Create a section that displays the following information:
Recipe title
Include necessary images for the page
List of ingredients
Step-by-step cooking instructions
Create an external CSS file named "style.css."
Apply CSS rules to style your recipe card.
Use CSS selectors such as element selectors (e.g., body, h1, ul), class selectors (e.g., .recipe-title, .ingredient-list), and ID selectors (e.g., #instructions) to style different parts of the card.
- 3 tablespoons extra-virgin olive oil, plus more for drizzling
- 3 cloves garlic, chopped
- 2 medium onions, roughly chopped
- 1 serrano chile pepper, stemmed (optional)
- 3/4 teaspoon fine grain sea salt
- 2 medium russet potatoes, peeled and cut into 1/2-inch cubes
- 2 medium zucchini, cut into 1/2-inch cubes
- 4 cups vegetable broth
- 4 cups fresh spinach leaves (or kale), loosely packed
- 1 cup cilantro, loosely chopped
In a large, thick-bottomed pot over medium-high heat, add the olive oil. When the oil is hot, add the garlic, onions, and chile (if using). Sauté for a few minutes along with the salt. Keep going until the onions soften up and start to take on a bit of color. Stir in the potatoes and zucchini. Add the broth (or water and bouillon powder). The broth should barely cover the other ingredients. Bring to a gentle simmer and cook until potatoes are soft throughout, 10-15 minutes.
Stir in the spinach, and wait for it to wilt, just ten seconds or so. Now stir in the cilantro. Remove from heat. Puree with a hand blender until smooth, or alternately, transfer to a high-speed blender. Taste and add more salt to taste if needed. Finish with a drizzle of olive oil, any toppings, and serve.






Komentar
Posting Komentar